반응형

https://slash-quiver-80f.notion.site/React-S-A-e47d9765fa854a98add99c778a6f2df1
React 아웃소싱 프로젝트 S.A
1. 프로젝트 소개
slash-quiver-80f.notion.site
팀 그라운드 룰
- 개발 일정을 못 맞출 것 같을 땐 팀원들에게 꼭 미리 말해주기
- 주기적으로 진행 상황 공유하기
- 시간 약속 잘 지키기(늦을 것 같을 땐 미리 양해 구하기)
코드 컨벤션
- tapSize 2
- Auto Create Quotes : false
- Quote Style : single or double
- Prettier : Single Quote True
커밋 컨벤션
- feat : 새로운 기능, 페이지 추가
- fix : 버그 수정, 코드 내용 변경
- docs : 문서 수정
- style : 코드 포맷팅, 세미 콜론 누락 등
- refactor : 코드 리팩토링
- test : 테스트 코드
- etc : 이미지 파일 등 만 업로드 할 경우
- design: UI 수정할 경우
3. 와이어프레임
https://www.figma.com/file/fC3JHJ1fwaoNHlQmM2VU73/ProjectB4?node-id=0%3A1&t=Kdk8SsGt13f2St23-0
4. 시나리오
[웹개발을 공부하는 사람들이 카테고리 별로 강의를 쉽게 볼 수 있는 웹사이트를 구현한다.]
- 회원가입 후 로그인을 한다.
- 원하는 카테고리를 선택한다.
- 강의 목록이 화면에 나타난다.
- 사용자는 원하는 강의를 선택한다.
- 강의 대시보드가 화면에 나타난다.
- 대시보드에 있는 강의 리스트 중 하나를 선택한다. 이 때 로그아웃 돼 있을 경우 alert를 띄운다.
- 유튜브 API를 사용한 강의 페이지가 화면에 나타난다.
- 사용자는 강의를 들을 수 있다.
5. 기능
필수 기능
- [x] 타입스크립트를 사용한다.
- [ ] 회원가입/로그인을 구현한다. (파이어베이스 인증 사용, 이메일, 구글계정)
- [x] 메인페이지에서 강의 전체 목록을 보여준다. (파이어베이스 데이터베이스 사용)
- [x] 강의 대시보드 페이지에서 강의에 대한 설명과 커리큘럼(강의 리스트)를 보여준다. (파이어베이스 데이터베이스 사용, 메인 페이지에서 강의 id와 매핑)
- [ ] 강의 대시보드 페이지에서 강의 후기(댓글) CRUD를 구현한다. (파이어베이스 데이터베이스 사용)
- [x] 강의 화면에서 강의를 보여준다. (유튜브 API 사용)
- [x] 파이어베이스 데이터베이스에 API 데이터 추가
시간이 남는다면.. 추가 기능
- [ ] 마이페이지: 프로필 변경, 닉네임 수정
- [x] 메인페이지: 배너
- [ ] 메인페이지 : 검색 기능, 강의 필터링, 정렬
- [ ] Youtube API 요청을 통해 pagination 구현
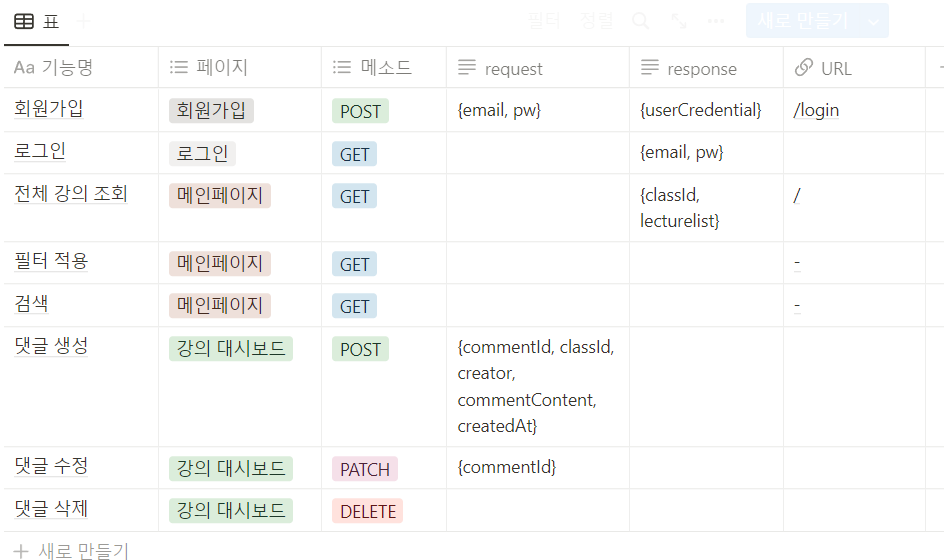
6. API 명세
작성중

7. 폴더구조
src
ㄴcomponents
ㄴbutton
ㄴheader
ㄴcategory
ㄴclass
ㄴlecture
ㄴpages
ㄴLoginPage.tsx
ㄴMainPage.tsx
ㄴDashboarePage.tsx
ㄴLecturePage.tsx
ㄴutil
ㄴimg
ㄴredux
ㄴshared
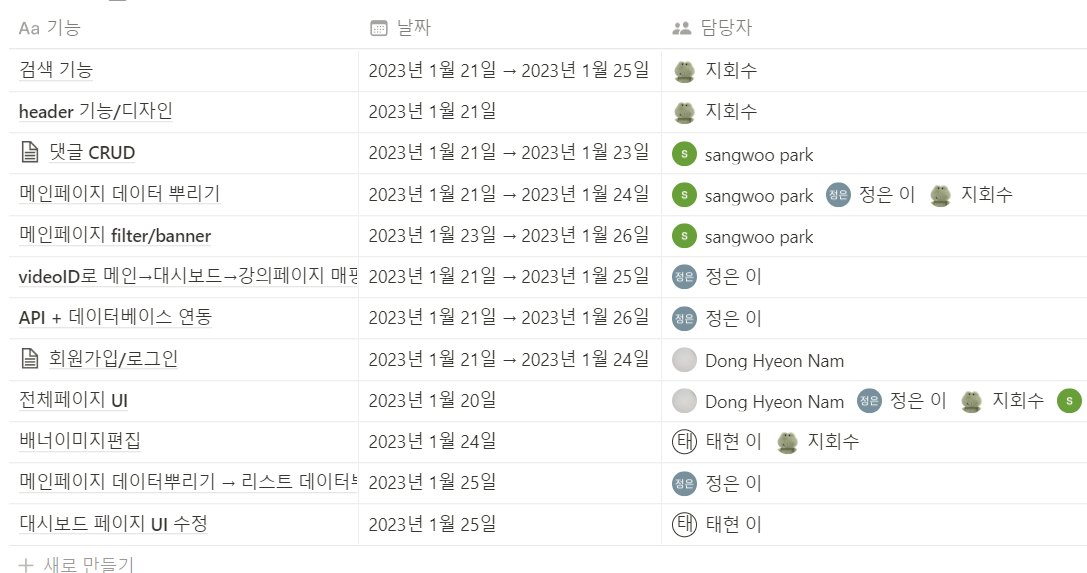
8. 개발 일정

9. 문제점
- 파이어베이스 읽기 5만 초과..! json서버 사용해야하나? → 테스트 시 무한로딩되는 useEffect로 문제였음 해결
- 데이터 받아오려면 비동기 async await 함수를 써야하는 그러면 Promise 객체를 반환하니까 Router에서 오류남 —> 별도 함수로 만들어서 Promise를 object로 변환하는 과정 한번 더 거침
- 강의 리스트…..없애는게 나을지도….
- description 받아오는 데이터에 글자수 제한이 있어서 많이 못 읽어옴 ⇒ 이러면 dashboard 페이지 만드는 의미가 있나..?
- 데이터 받아오는 함수 작성하면 슬라이드 멈춤?_?
- 슬라이드 배너 이미지 편집 해야함
- 무한스크롤은 read 무료한도 때문에 무리 pagination으로 진행하려면?
반응형
'매일 해내는 개발 > Develog' 카테고리의 다른 글
| [Develog] 유튜브 API 요청 후 파이어베이스에 저장하는 방법2 (0) | 2023.01.29 |
|---|---|
| [Develog] 타입스크립트 + 유튜브 API로 데이터 요청 후 파이어베이스로 저장하는 방법 (0) | 2023.01.25 |
| 유튜브 API 사용하는 방법 링크 모음 (0) | 2023.01.21 |
| [Develog] 타입스크립트로 TodoList만들기2 (0) | 2023.01.20 |
| [Develog] 타입스크립트로 TodoList만들어보기 (0) | 2023.01.19 |



댓글