반응형
프로젝트 S.A
1. 팀 소개
팀 이름
Detto (Develop Together)
팀원
| 성효진 (L) | 이상원 |
| 이유정 (VL) | 이정은 |
| 배성완 | 위하연 (D) |
2. 그라운드 룰
소통
- 채팅 - Discord / 프로젝트 관리 - Notion
- 상호 존댓말 사용하기.
- 노션 게시글에 댓글 달아주기.
- Discord 이모지 반응 남기기. ✅👍👀👏
- 질문이 있을 때, Discord 옥상/진실의방 허들 사용하기.
시간표
- ✨ 자율 출퇴근 제도 ✨
- 지각비 1000원 / 30분 💸
- 재택근무🏠 가능
데일리 일정
~10:00 자율 출근
| 10:00 | 데일리 스크럼 (특이사항, 일정 공유, 논의가 필요한 사항) |
| 12:30~14:00 | 점심 |
| 18:00~19:30 | 저녁 |
| 21:00~ | 마무리 인사, 자율 퇴근 |
주기적인 일정
- 코드 리뷰 - 월,수,금 16시. 구현 고민, 트러블 슈팅 중심으로 공유하기
- PR 리뷰 - 실시간으로 1명 이상 승인 후 Merge
- 기술 공유 - 목요일 16시. 기술 공유 아티클을 수시로 작성하고, 매주 1건씩 발표하기
- 권기현 튜터님 멘토링 - 금요일 9시
- 디자이너와의 소통 → 따로 시간을 정해둘지,,
- 주말은 쉬기. 개인 작업 가능.
회의
- 온라인 회의 기반
- 기본적으로 데일리 스크럼 때 논의, 추가로 회의가 필요할 경우 팀원들 일정 조율하기
- 1주차 금요일 회식 예정
3. 프로젝트 주제
Detto (Develop Together)
개발자를 위한 사이드 프로젝트 팀 매칭 플랫폼
4. 기술 스택
언어 TypeScript
| UI | React |
| 라우팅 | React Router Dom |
| 스타일링 | Emotion |
| 아이콘 | Fontawesome |
| DB | Firebase Firestore |
| 상태 관리 | React Query + Recoil |
| 번들러 | Webpack |
| config | Craco |
| 패키지 관리 매니저 | Yarn Berry |
| 에디터 | Toast UI Editor |
| 캘린더 | React Calendar |
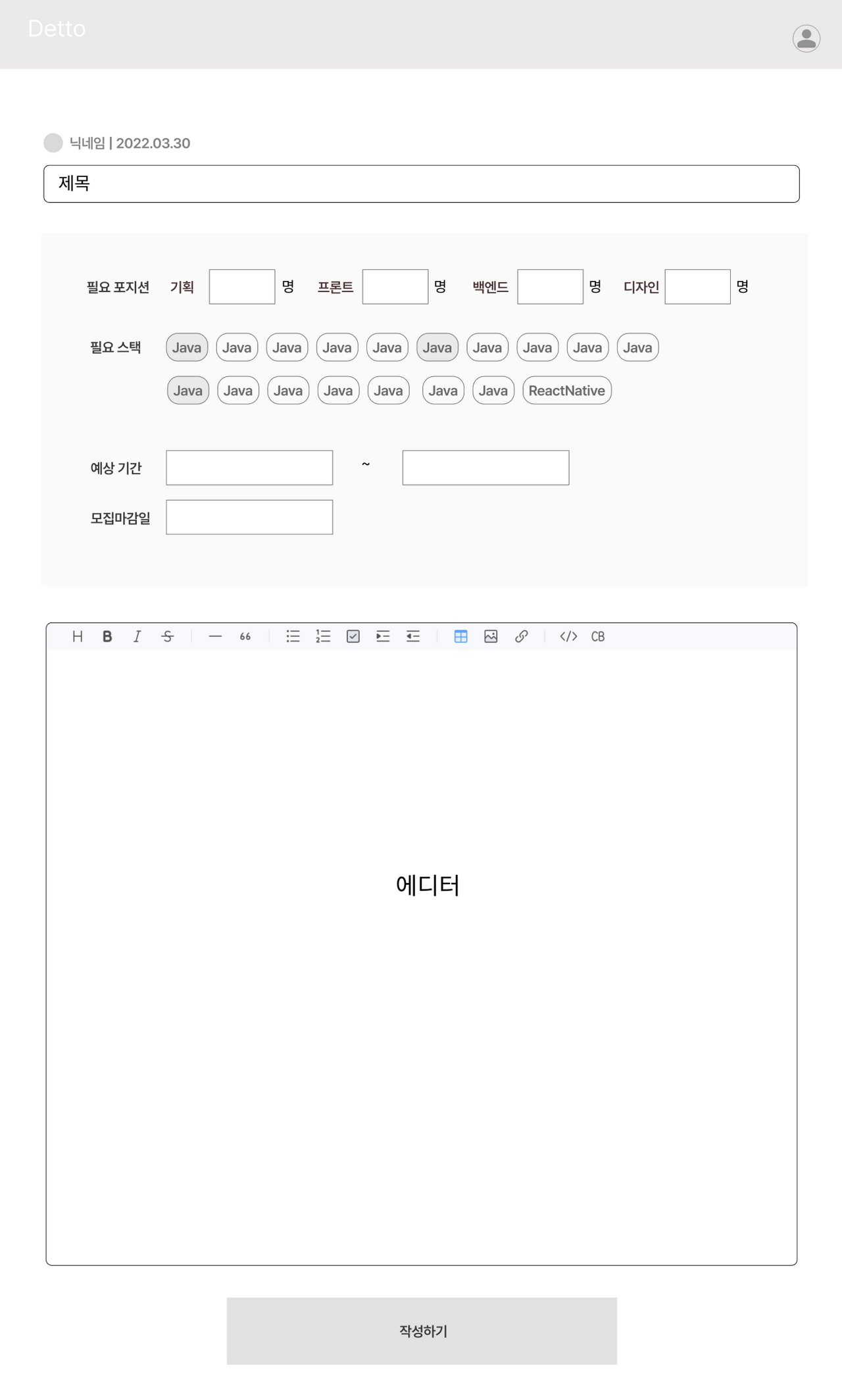
5. 와이어 프레임
https://www.figma.com/file/ltfegKlp09XsU0eQzF1Lg6/Detto-프로젝트?node-id=6%3A96&t=Qz8ycc9zxAzzVbds-1
메인

프로젝트 찾기

프로젝트 상세 보기

글 작성

사용자 공개 프로필

마이 페이지

쪽지/알림

회원가입/로그인

프로젝트 지원하기

쪽지

6. 페이지 별 기능
** 노란색 표시된 기능은 MVP 필수 항목에서 제외
- 로그인/회원가입
- 회원 가입 완료 → 프로필 설정, 기술 스택 설정
- 메인
- 캘린더
- 진행중 프로젝트
- 이런 팀원 어때요?
- 공개 프로필
- 닉네임, 사진, 이메일
- 쪽지 보내기
- 기술 스택 - 다중 선택
- 포지션 (기획/디자인/프론트/백)
- 배지 - 새싹(1년 미만)/ 일반(1년 이상)
- 모집 중인 프로젝트
- 마이페이지
- 닉네임, 사진 수정
- 기술스택 수정
- 포지션 수정
- 경력 - 총 기간 (1년 미만, 1년 이상)
- 회원탈퇴
- 관심 프로젝트
- 내가 지원한 프로젝트
- 내가 작성한 게시글
- 쪽지 (UI추가 - 팝업창, 반응형일 때 디자인 구현? )
- 단일 메세지
- 쪽지함
- 알림 (UI추가)
- 게시글 작성자 - 지원자 있을 때 알림
- 지원자 - 매칭 되었을 때, 신청한 프로젝트가 마감 되었을 때 알림
- 구인 게시글 상세
- 썸네일 이미지 (선택사항)
- 모집 구분, 모집 인원, 근무지, 기술 스택, 기간
- 조회수, 관심 수
- 공유기능
- 모집 안내 글
- 작성자 - 수정, 삭제, 지원한 인원 프로필 열람 가능
- 지원자 - 지원 취소하기 버튼
- 구인 게시글 작성
- 썸네일 이미지 (선택사항)
- 모집 구분, 모집 인원, 근무지, 기술 스택, 기간
- 모집 안내 글
- 지원하기
- 모달창 (와이어프레임 그리면서 추가)
- 로그인/회원가입 (SSO → 회원 가입 완료 → 프로필 설정, 기술 스택 설정)
- 쪽지 보내기
- 지원하기
- alert 창 (확인/취소)
7. MVP 목표
반응형
'매일 해내는 개발 > Develog' 카테고리의 다른 글
| [Develog] VS Code 꿀팁! 단축키 정리 (0) | 2023.02.11 |
|---|---|
| [Develog] Craco란? Craco 설치 방법 (0) | 2023.02.08 |
| [Error] vecel로 배포 후 파이어베이스 구글 로그인 안됨 (0) | 2023.02.04 |
| [Develog] js와 jsx, ts와 tsx의 차이 / jsx를 js로 변환하는 과정 (0) | 2023.02.03 |
| [Develog] Throttling & Debouncing (0) | 2023.01.31 |




댓글