
Summary
자바스크립트 파일을 기능 단위로 모듈화하고 이것을 하나로 묶어 관리할 방법이 필요하게되면서 번들러의 역할도 중요해졌다. 번들러를 사용하면 소스 코드를 모듈별로 작성할 수 있고 모듈간 또는 외부 라이브러리의 의존성도 쉽게 관리할 수 있다.
-모듈: 프로그램을 구성하는 구성요소로 관련된 데이터와 함수를 하나로 묶은 단위
-번들러: 의존성이 있는 모듈 코드를 하나 또는 여러개의 파일로 만들어주는 도구
-webpack: 모듈 번들러
-vite: 빠르고 간결한 개발 경험에 초점을 맞춘 번들러
모듈
프로그램을 구성하는 구성요소로 관련된 데이터와 함수를 하나로 묶은 단위로 모듈은 번들러가 등장하게 된 결정적 요소이다.
전통적인 자바스크립트 개발 방식은 기능별 또는 페이지별로 자바스크립트 파일을 분리하고 HTML에서 <script>태그로 로드하는 것이었다. 하지만 이 방식은 의존성이 있는 코드 사이에 순서를 보장하기는 어렵고, 여러 개의 파일을 로드할 때 일부 파일의 문제로 전체 스크립트를 실행하지 못할 수도 있다.
이러한 문제를 해결하기 위해 모듈 단위의 개발 방식이 등장하게 되었고 모듈 단위 스코프를 지원하지 않는 브라우저 환경에서 모듈 단위 개발을 위한 노력이 계속되면서 다양한 모듈 포맷이 등장하게 되었다.
번들러
번들러는 의존성이 있는 모듈 코드를 하나(또는 여러 개)의 파일로 만들어주는 도구이다.
브라우저 환경에서 잘 실행될 수 있도록 가공해주는 것이 번들러의 역할이다.
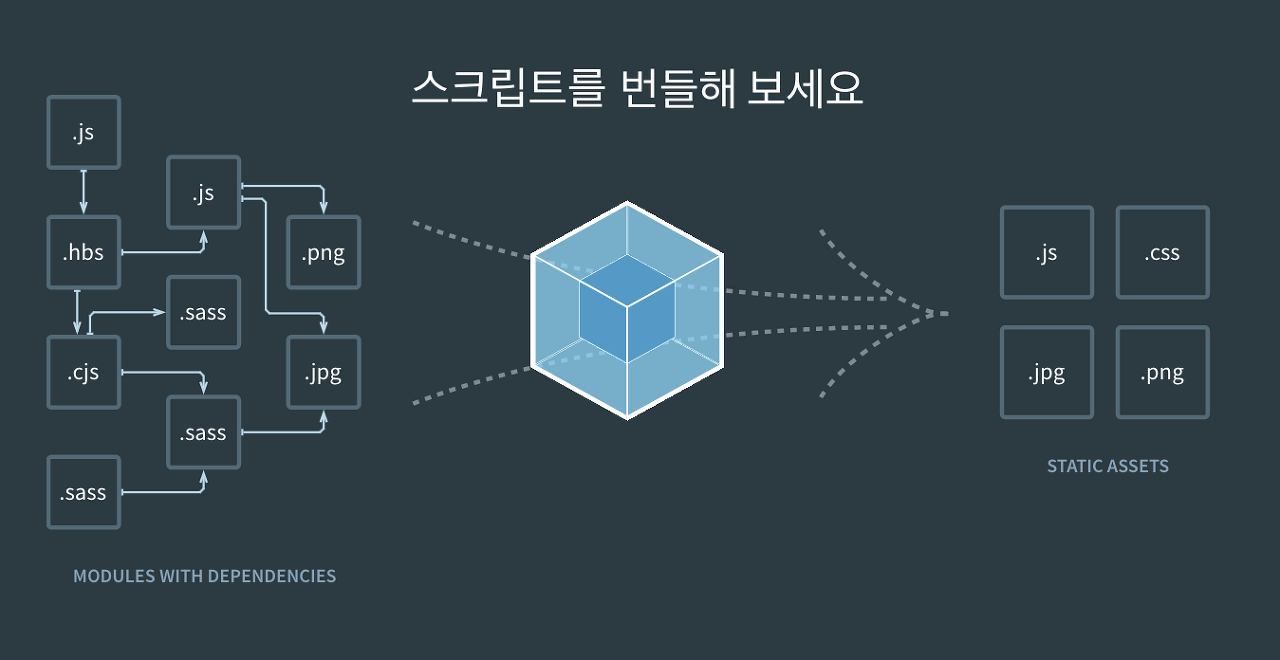
따라서 번들러란 웹 애플리케이션을 구성하는 자원(HTML, CSS, Javscript, Images 등)을 모두 각각의 모듈로 보고 이를 조합해서 병합된 하나의 결과물을 만드는 도구를 의미한다.

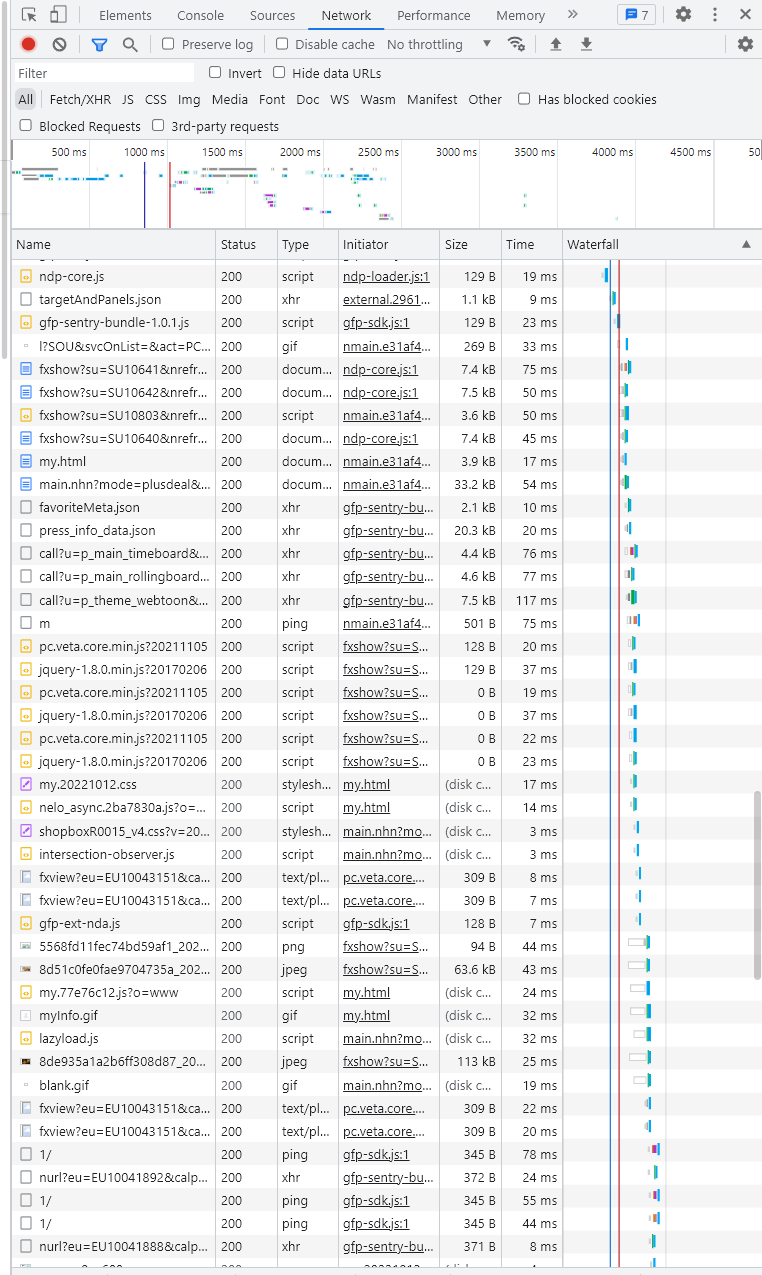
웹사이트에 접속하여 크롬의 개발자 모드를 통해 네트워크를 확인하면 위와 같이 여러 타입으로 구성된 많은 리소스 파일이 있다. 사이트의 로딩이 완료되었을 때 해당 리소스들이 모두 다운로드되며, 많은 파일의 다운로드는 웹 로딩의 속도 저하로 이어질 수 있다.
이러한 이슈를 해결하기 위해 등장한 것이 번들러이며, 번들러 중 가장 많이 사용되는 도구 중 하나가 웹팩이다.
webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org
webpack
현재 가장 널리 쓰이는 번들러로 Webpack은 한마디로 번들링과 컴파일을 결합하는 “정적 모듈 번들러”이다.
- 기능
> CommonJS, AMD, ES6Module 포맷을 모두 지원
> 자바스크립트 뿐만 아니라 CSS, Image 파일 등 리소스의 의존성도 관리
> 성능 최적화와 자동화
코드 축소와 더불어 사용하지 않는 코드를 제거하는 Tree shaking과 같은 최적화를 수행함으로써 HTTP 요청 수를 감소하여 웹 사이트 성능을 궁극적으로 향상한다.
> 편의성
css가 아닌 SASS나 stylus 등을 사용할 경우 또는 Typescript 사용 시 번들러가 컴파일 과정에서 필요한 플러그인을 추가하고 번들러를 실행해준다.
> Code splitting을 통한 "Load waht you need, when you need 옵션" (필요할 때만 필요한 스크립트를 로드)
원하는 때에 시기 적절히 모듈을 로딩할 수 있는 Dynamic Loading & Lazy Loading이 가능
> 종속성 문제(Dependency Issue) 해결
> 트랜스 파일 외 Minify/Uglify, Banner, CSS Preprocess 작업을 자동화해 주는 Task Runner 기능

webpack의 장점
- 여러 리소스를 압축하여 최적화하기 때문에 로딩에 대한 네트워크 비용 감소 효과를 가져온다.
- 모듈 단위로 개발이 가능하여, 가독성과 유지보수가 쉽다.
- 최신 자바스크립트 문법을 지원하지 않는 브라우저에서도 사용할 수 있다.
- 개발자가 개발 작업의 빌드 시스템을 완전히 컨트롤할 수 있으며 이를 통해 모던 프론트엔드 웹 개발 생태계를 더욱 잘 이해할 수 있다.
번들러 사용의 문제점과 webpack의 해결 방법
- 번들러의 사용으로 많은 리소스가 하나의 파일로 병합되면 초기 로딩 비용이 커질 수 있다.
- 이러한 이슈에 대해 웹팩은 청크, 캐시, 코드 스플릿과 같은 기능를 도입하여 해결하였다.
webpack의 단점
- 비교적 복잡한 configuration
- 개발 모드 속도 (프로젝트가 크면 클수록; 하지만 이점은 Webpack 5에 새로 추가된 caching 옵션을 통해 개선되었다고 본다)
- Webpack의 번들 크기
webpack과 vite의 차이점
- 빌드 속도: Vite는 Webpack보다 빠른 빌드 속도를 제공합니다. 즉시 빌드 기술을 사용하여 변경 사항을 즉시 확인할 수 있습니다.
- 개발 체험: Vite는 개발자 경험을 개선하기 위해 설계되었습니다. 브라우저에서 직접 모듈을 가져오기 때문에, 빌드 과정이 필요 없고, 파일의 수정이 즉각적으로 반영됩니다.
- 지원 라이브러리: Webpack은 다양한 라이브러리와 플러그인을 지원합니다. 하지만 Vite는 아직 이러한 기능을 많이 제공하지 않습니다.
번들러
최신 자바스크립트 개발에서 모듈은 절대 빠져서는 안 될 용어 중 하나이다. 자바스크립트 파일을 기능 단위로 모듈화하고 이것을 하나로 묶어 관리할 방법이 필요하게 되면서 번들러의 역할도
ui.toast.com
Webpack이란 무엇인가? 정의와 필요성, 그리고 장단점 | 하늘네트
Webpack의 정의와 사용방법 요점 정리 – part 1 최근 몇 년간 정부의 연구 지원으로 진행되는 몇 가지 실험적인 프로젝트에 참여하게 되었는데, 그중 한 프로젝트를 Three.js […]
www.hanl.tech
[Javascript] Webpack 이란?
Webpack은 자바스크립트 모듈 번들러(Bundler)로, 자바스크립트로 작성된 모듈을 번들링하여 하나 혹은 여러개의 번들로 만들어주는 도구입니다.Webpack은 자바스크립트 번들링 기능 외에도 변도의
velog.io
[Webpack] 웹팩(Webpack)의 개념
> 관련글 :: [Webpack] 자바스크립트 모듈화의 역사 🌈 웹팩(Webpack) 의 개념 웹팩은 오픈소스 자바스크립트 모듈 번들러이다. 모듈 번들러란 웹 애플리케이션을 구성하는 자원(HTML, CSS, Javscript, Images
cocobi.tistory.com
댓글