반응형


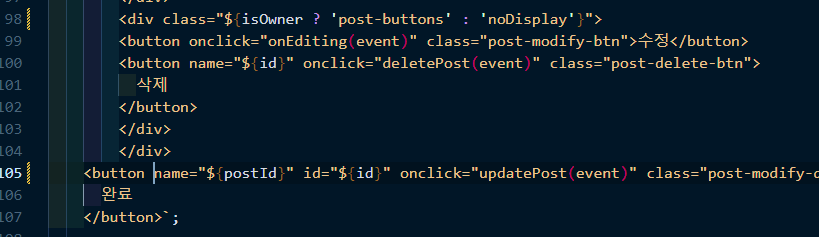
현재 로그인한 유저가 isOwner이면 수정, 삭제 버튼이 보이도록 한다.


이 때 isOwner은 autherService의 currentUser의 uid가 DB의 post 콜렉션의 creatorId와 일치하는지 여부로 판단할 수 있다.
이 때 수정 버튼을 누르게 되면 OnEditing 함수가 반응하게되는데

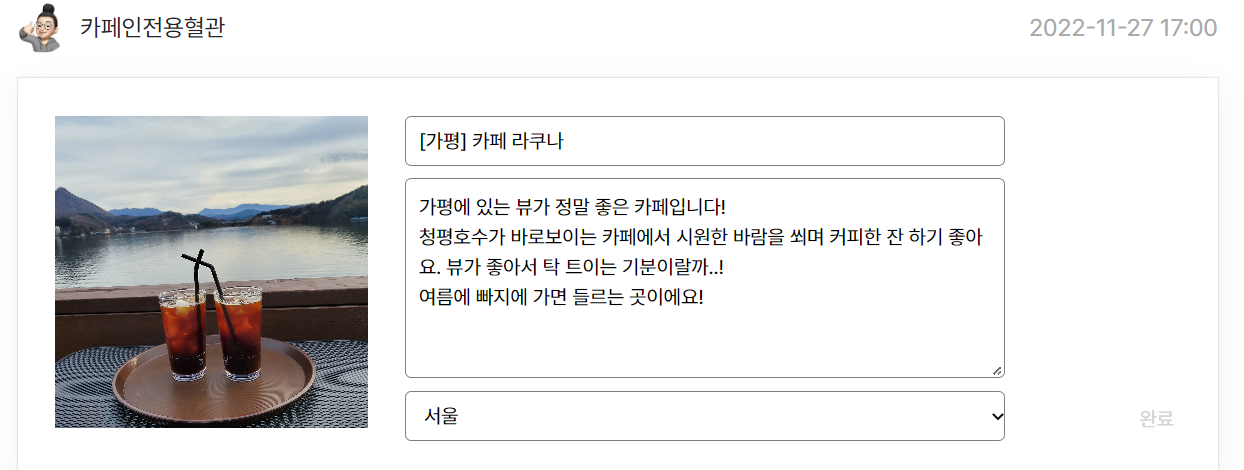
onEditing 함수가 반응하게되면 수정, 삭제 버튼이 안보이고 완료버튼이 나타나게 되고 기존의 텍스트 데이터들은 안보이고 input창, textarea창, 지역선택 창이 보이도록 한다.
또 제목란(input)에는 setAttribute 속성을 통해 기존 데이터가 보이도록 한다.(textarea는 html에서 적용함)
기존 데이터를 넣어주지 않고 공백으로 제출하게되면 제목 또는 내용이 사라지는 경우가 발생하기 때문에
그런 경우를 방지하고자 함이다.


완료버튼을 누르면 updatePost() 함수가 반응하게 된다.
updatePost() 함수가 반응하면 input 창에 수정한 데이터, textarea창에 수정한 데이터, 수정한 지역을 변수로 저장하고 updateDoc을 통해 데이터를 수정해준 후 viewPost 페이지를 다시 불러온다.
반응형
'매일 해내는 개발 > Develog' 카테고리의 다른 글
| [Develog] 기초 프로젝트 회고 (0) | 2022.11.28 |
|---|---|
| [Develog] 11월 4주차 이번주 로그 (0) | 2022.11.27 |
| [Develog] 파이어베이스 + 자바스크립트 / 바닐라js로 게시글 삭제 기능 구현 (0) | 2022.11.27 |
| [Develog] 자바스크립트 새로 고침해도 로그인 유지하는 방법 (0) | 2022.11.27 |
| [Develog] 11월 22일 오늘의 로그 (0) | 2022.11.23 |




댓글