
오늘은 미니프로젝트를 진행했다.
각자 수준이 달라서 할 수 있는데까지 해보고 수요일 시작부터 공유해보기로했다.
오전에 병원을 다녀와서 시간이 훅 가버렸고 하루종일 만들어도 메인페이지도 완성을 못했다.


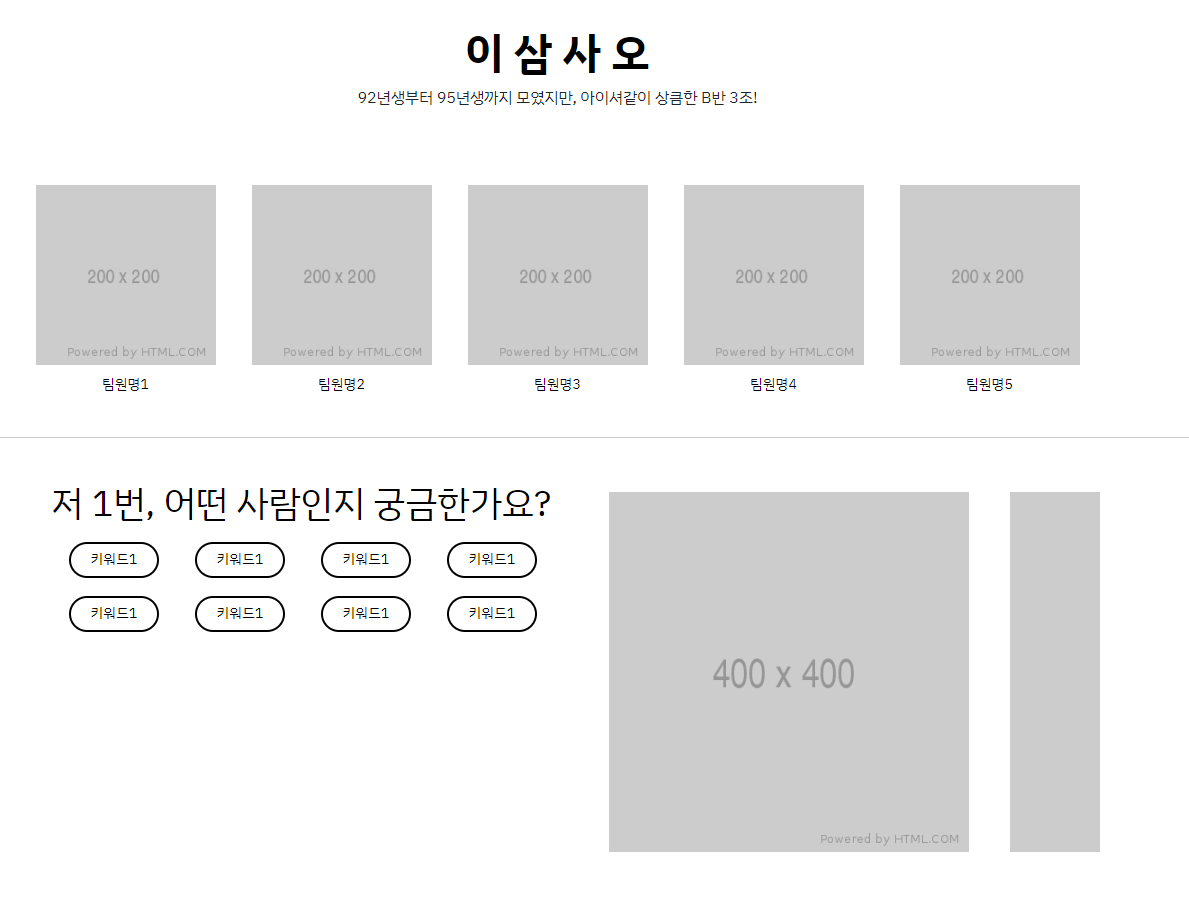
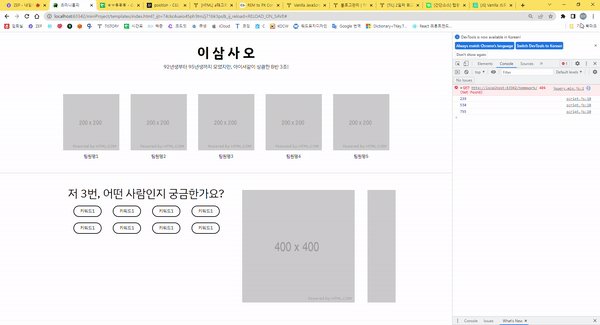
현재까지 만든 페이지다.
팀원명을 누를때마다 하단이 변경되도록 했다.
자바스크립트 문법적인 기초를 독학하긴 했으나 웹에 기능적으로 적용하려니 어렵다.
구글링으로 다양한 키워드를 검색했고 그 중에서 가장 직관적인 코드를 선택했다.
처음 참고한 코드는 아래 링크이고
[간단소스] 탭클릭시 아래내용만 변경
[간단소스] 탭클릭시 아래내용만 변경 탭이나 메뉴 클릭시 하단에 내용ㅇ만 바뀌고 전체 레이아웃은 고정되...
blog.naver.com
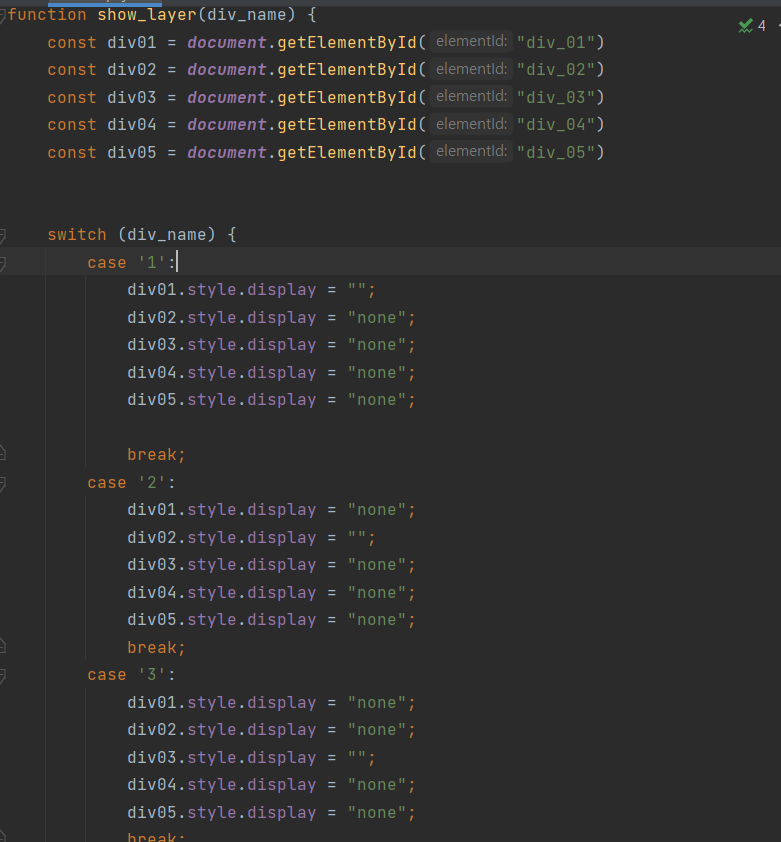
이를 변형해서 아래와 같이 만들었다.
출처에서는 document.all을 사용했지만 나는 document.getElementById를 사용해서 id로 요소를 가져오는 방법을 선택했다.

다음으로는 슬라이더 기능인다.
"자바스크립트 슬라이드", "자바스크립트 슬라이드 기능", "자바스크립트 슬라이더", "자바스크립트 자동 슬라이드", "자바스크립트 마우스 슬라이더" 등의 키워드를 검색했다.
[JavaScript - (4) ] 이미지 슬라이드(몇초마다 이미지 변경)
Document var index = 0; //이미지에 접근하는 인덱스 window.onload = function(){ slideShow(); } function slideShow() { var i; var x = document.getElementsByClassName("slide1"); //slide1에 대한 dom 참조 for (i = 0; i x.length) { index = 1; //
whitekeyboard.tistory.com
처음에는 이 코드를 참고해서 사용했으나, 생각한 것 처럼 부드럽지 않고 뚝뚝 끊기며 사진만 변해서 다른 코드를 찾아봤다.
M9SLIDE(슬라이드) 애니메이션 | 자바스크립트(JS)《배우기 | 홈페이지 무료 자동구축/제작 솔루션:M
Mong9.com은 홈페이지를 초보자도 손쉽게 제작/구축 할 수 있는 5분완성 솔루션입니다.
mong9.com
두번째로는 이걸 해보고 싶었는데 왜 안되는지 모르겠다.
추가적으로 설치가 필요한건지..
[JS] Vanilla JS로 draggable slider 만들기
안녕하세요. 김용성입니다. 오늘은 Vanilla Js로 드래그가 가능한 slider를 만드는 작업을 해볼까 합니다.
velog.io
다음으로 이 코드를 적용했다.
첫 번째 탭에서는 슬라이드가 정상 작동하지만, 두번째부터는 아무 반응이 없어 수정이 필요하다..
왜 안되는지도 잘모르겠다.. 친절한 설명이 적혀있는데도 잘 모르겠다!!!
다시 한 번 찬찬히 뜯어보던지 아니면 새로운 코드를 찾아봐야겠다..
언젠가 내 머릿 속에 있는 것들로 스스로 짤 수 있었으면 좋겠다.
'매일 해내는 개발 > Develog' 카테고리의 다른 글
| [TIL] 11월 10일 원장님 특강 정리 (0) | 2022.11.10 |
|---|---|
| [TIL] 5일차 회고록 (0) | 2022.11.07 |
| [WIL] 내일배움캠프 1주차 회고록 겸 유사 일기 (0) | 2022.11.07 |
| [TIL] 11월 3일 4일차 회고록 (0) | 2022.11.03 |
| [TIL] 11월 2일 3일차 회고록 (0) | 2022.11.02 |




댓글